Site map templates are very effective and useful when it comes to designing and creating a website. A site map is a visual hierarchical presentation of the overall content of a website. A site map can also be thought of as a road map of a website.
Whenever we visit a website, we see its attractive and catchy content and design at face. But in actual, it involves a lot of complications and technicalities to create and design a website.
In order to begin this process effectively, a site map is one of the main things that is required to be prepared. However, sometimes it is not very easy for a person to prepare such a document, especially if he is not an expert. So that’s why, many people prefer to use the ready made site map templates.
Using a ready made site map template can be very useful as it saves a lot of time and effort. So make sure to scroll down and check out the given below editable site map templates.
Best Site Map Templates
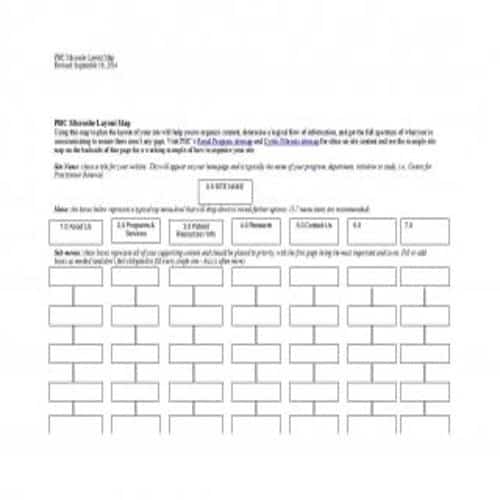
Example Site Map Template
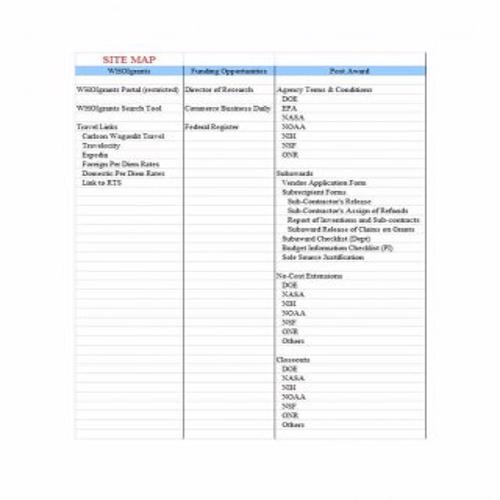
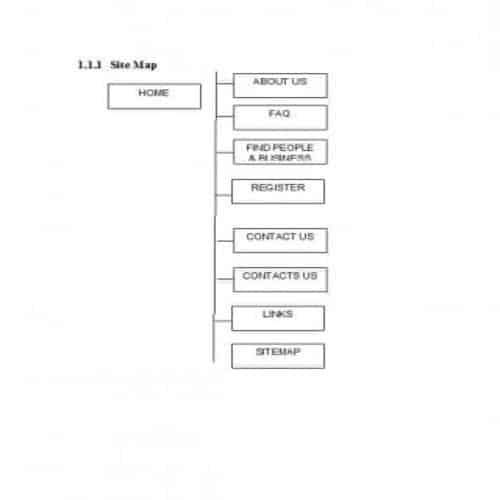
Site Map Diagram Template
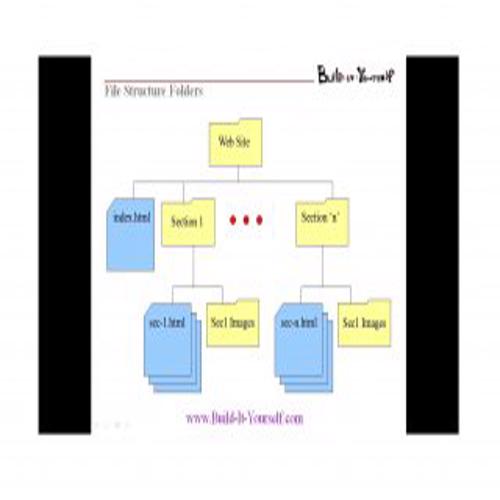
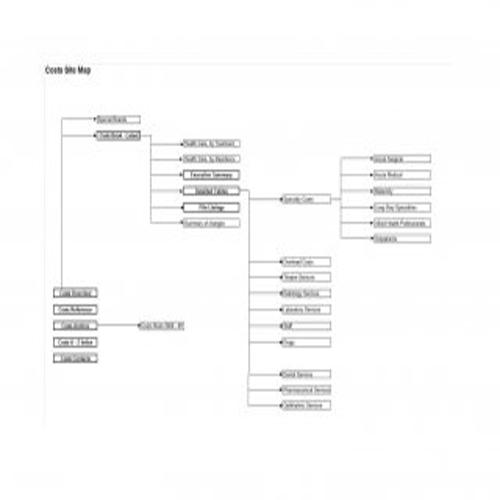
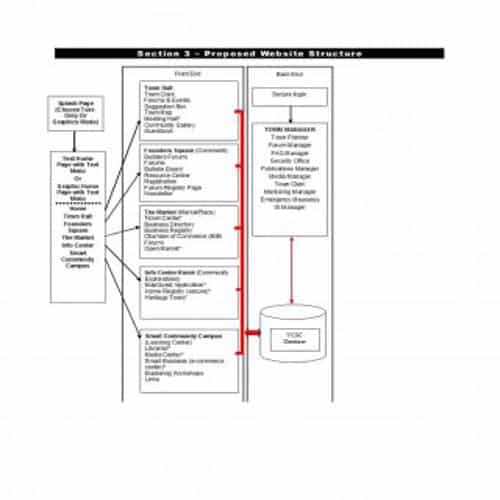
Detailed Site Map Template
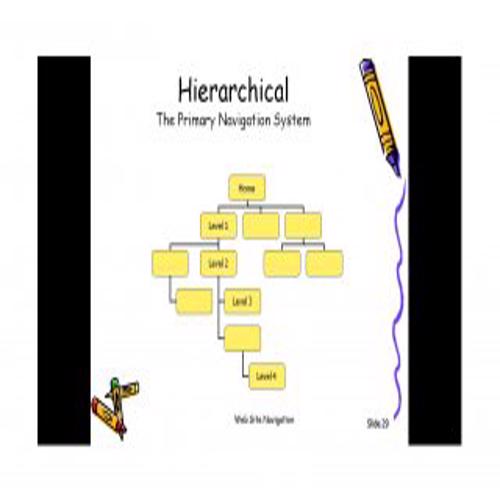
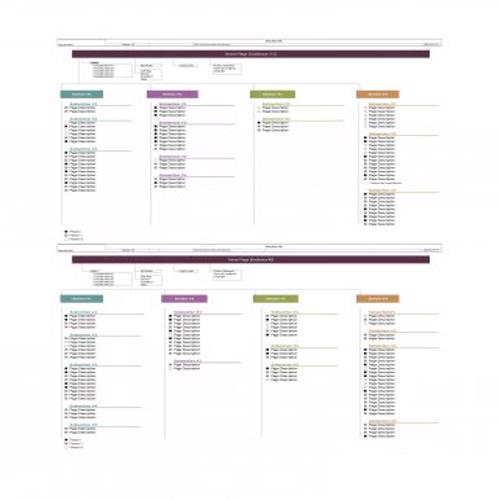
Hierarchical Site Map Template
Unique Site Map Template
Special Site Map Template
Simple Site Map Template
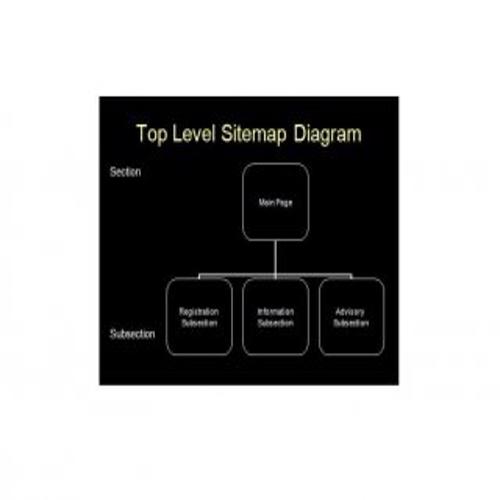
Top Level Site Map Template
Effective Site Map Template
Important Site Map Template
Components of a Site Map Template
The content, details and design of a site map template may vary depending upon the type of website. However, the following components are very basic and important to be included in a site map template.
1. Homepage:
This is the most important and prominent part of a site map template as it is shown at the top. However, in some cases, ‘homepage’ can also be indicated as a part of primary navigation.
2. Primary Navigation:
Primary navigation involves the most important and main pages of a website. These pages are at the top-notch of a site map.That’s why they are also known as ‘parent’ pages of a website.
3. Secondary Navigation:
As evident from the name, a secondary navigation involves pages or items of secondary importance. Such pages are also known as ‘child pages’ and are included in a drop down.
4. Tertiary Navigation:
Tertiary navigation or tertiary pages are included after the secondary navigation or secondary pages. These pages or items are usually included in or as a sub-category of a category that is a part of a primary or secondary navigation.
5. Call to action items or buttons:
These are the separately highlighted or mentioned buttons or items, with which some action or task is completed like, a download button, a buy now button or a sign-up button etc.
7. Special File Types:
A site map should also include or identify the downloadable files or items such as a PDF document or a WORD document.
8. External Links:
The site map should provide for the external links to other websites like the important links to social media websites or some other external links to be included within the content, for reference purposes.
Sample Site Map Templates
Useful Site Map Template
Typical Site Map Template
Catchy Site Map Template
Draft Site Map Template
Site Map Blank Template
Standard Site Map Template
Model Site Map Template
Basic Site Map Template
Exclusive Site Map Template
Particular Site Map Template
Creating a Custom Site Map Template using MS WORD
You can also create your own site map template by using MS WORD. Remember that here, creating a template means only designing the template. The main thing is the content and information to be included in it, that you should have already prepared. As mentioned earlier, the content and information in a site map depends upon the type and nature of the website.
So, in order to create a custom site map template, make sure to follow these steps:
- First of all, open your MS WORD software.
- Move the cursor to the top and click on the ‘Insert’ tab.
- From the ‘Insert’ tab, click on the ‘Smart-Art’.
- After clicking the ‘Smart-Art’, select an ‘Organizational Chart’. A ready made hierarchical structure will open up.
- As you want to insert your information accordingly, so make sure to erase everything in ‘Type your text here’ dialogue box.
- Convert this structure into a tree form. Type the text in first box and then press ENTER and TAB to make a child of the first box.
- If you want to create more boxes in the same level, then just press ENTER after each box.
- In order to create a child box of all or any of these boxes, move the cursor below the desired box and then press ENTER and TAB.
- To customize it further, you can move the cursor to ‘Colors’ tab and change the color of the structure.